Fine Tuning Animations
This section shows you how to fine tune animation (for images, movies and titles). First you need to turn on animation with the Enabled checkbox in the Slide Options inspector. The Stage displays the currently selected slide twice - the start position on the left side, and the finish position on the right side.
Click on a layer on the left side, then zoom, rotate, and drag it until the start position looks right to you. Repeat the same for the finish position on the right side of the Stage. During playback the image will be smoothly animated from the start to the finish position. To preview the animation press the Spacebar key.
Fine-tuning the Timing
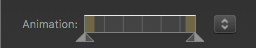
The Animation control in the Layer Options inspector provides fine tuning for animation timing. Drag the triangles to set an initial delay, ease in, ease out, and final delay of the animation. The small popup to the right provides a few presets to get you started: Linear, Ease In, Ease Out, or Ease In/Out. By default the image is animated at constant speed:
The bar represents the total time for which a slide is visible. The shaded yellow area on the left represents the incoming transition, i.e. the length of time for which the transition from the previous slide is still happening. The shaded yellow area on the right represents the outgoing transition or time the transition to the next slide is going on. It is important to keep in mind that while a transition is in progress, an image, movie, or title may only be partially visible. For this reason you may want to restrict your animation to the white area, i.e. the period of time when no transition is occurring and an image is completely visible. Let's look at an example to make this concept more obvious:
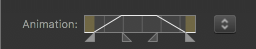
The screenshot above shows a scenario where animation starts right after the incoming transition has ended. It then eases in, i.e. gradually picks up speed and proceeds at constant speed. After a while, it eases out again and finishes right before the outgoing transition starts.
To control the exact timing of the animation, simply drag the triangles below the bar. The left outer triangle controls the exact point in time when the animation begins. The inner triangles control easing in and out, while the right outer triangle determines when the animation ends.
More Examples
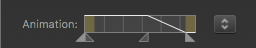
Example 1: These settings have the following effects: The slide will pause briefly at the start position before a slowly easing in the animation. Animation will continue at constant speed until the end of the slide duration.
Example 2: With this setting, the animation will start immediately. The motion will ease out towards the finish position and briefly pause before advancing to the next slide.
Visibility
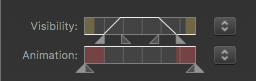
Use the Visibility control if you don’t want a layer to be visible during the whole duration of a slide. Drag in the light triangles (outer triangles) to restrict visibility to a certain range. Drag the darker triangles (inner triangles) (creating a ramp in the curve) to fade-in and fade-out the layer. The yellow section in the bar represent the incoming and outgoing transition intervals.
The example above has the following effect: Shortly after the slide has become completely visible, the title will fade- in. It will stay visible for a while and then fade out before the transition to the next slide.
Please note the red area in the Animation bar represents the sections where a layer is completely invisible. You may want to restrict the animation to that part of the slide duration where the layer is visible. To achieve this, simply drag the lighter triangles inward, so that animation doesn't overlap with any red areas.