Creating Snippets
If you are a professional photographer that has to create very similar slideshows over and over again, then creating a Snippet slideshow may be for you. An example is a wedding slideshow. The overall story and structure of the slideshow is always always the same, only the faces change.
Snippets with placeholder provide a convenient solution for this repetetive task. FotoMagico ships with several snippets, and more are available for download from the Boinx Software website. However, the snippets created by Boinx Software or others may not be the perfect fit for your personal requirements.
For this reason FotoMagico also lets you create your own snippets. In order to create a template slideshow and save it as a snippet you first need to understand a couple of important concepts.
Placeholder Images
Template slideshows can come with images, movies, titles and audio. However, most images in a template are going to be placeholders, i.e. they are images that will not show up in the final slideshow when using a template. Instead they will be replaced with the real images.
To make sure that placeholder images easy to tell apart from the real images, we suggest that you make placeholders grayscale and reduce their contrast. That way, when you use a template slideshow, you can quickly see, that all slides that are gray still need to be replaced.
To make an image layer a placeholder follow these steps:
- Pick appropriate images to tell your story and preprare them in an image editing program (e.g. Adobe Photoshop) by converting them to grayscale and reducing their contrast
- Insert these grayscale images into your slideshow
- Right-click each image layer and select > from the context menu
- Just below is the file replace behavior. It determines how zoom values are adjusted, when a placeholder image is being replaced with an image that has a different size or aspect ratio. The best choice in almost all cases is “Fill Layer Completely (Preserve Animation)”.
Making a layer image a placeholder has an important effect: Dragging an image or movie file over a placeholder in the Stage highlights it in yellow, indicating that dropping the file will replace the placeholder, instead of creating a new layer (which is the default behavior when dragging to the Stage).
Replace Behavior
The file replace behavior in the submenu of the context menu determines what happens when a placeholder is being replaced. If the image or movie file that is being dropped onto the placeholder has a different aspect ratio or size there are several choices how to react:
| Do Nothing | Keeps the original zoom values of the placeholder image |
| Fit Inside Stage | Centers the image or movie on the Stage and zooms it so that it is completely visible. No animation is happening. |
| Fill Stage Completely | Centers the image or movie on the Stage and zooms it so that no background is showing. Parts of the image or movie may be cropped. No animation is happening. |
| Fit Inside Layer (Preserve Animation) | Centers the image on the placeholder and zooms it so that is no larger than the placeholder image. Any animation of the placeholder is preserved. |
| Fill Layer Completely (Preserve Animation) | Centers the image on the placeholder and zooms it so that is no smaller than the placeholder image. Any animation of the placeholder is preserved. This is the most common choice when designing placeholders for snippets. |
| Fit Inside Mask | Centers the image or movie in the mask and zooms it so that it is completely visible. No animation is happening. |
| Fill Mask Completely | Centers the image or movie in the mask and zooms it so that is completely covers the mask. Parts of the image or movie may be cropped. No animation is happening. |
Smart Groups
When you want to create snippets that contain the same placeholder image or text multiple times, then using a smart group is useful. When a single image in a smart group is replaced, the same image will appear in all items of the smart group. The same is true for a text based smart group: When the text of one item in the smart group is changed, the same text is applied to all other items in the smart group. That way using a complex snippet that contains the same image or text multiple times will be much easier to use.
To create a smart group, select several images or titles in the Storyboard, right-click on the selection, and then choose > from the context menu.
Locking Items or Options
In certain situations it may be desirable that layers of a snippet cannot be selected, deleted, or modified by the users of a snippet.
Right-click an item in the Storyboard and select from the context menu, to lock the entire item. In this case this item cannot be deleted or modified anymore. In addition, it cannot be selected in the Stage, which makes the design of visual snippets easier in some situations.
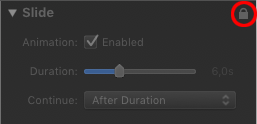
If you simply want to lock certain properties of an item, then click on the small lock icon in the upper right corner of each Options group in the sidebar. If you lock the Slide Options, none of the properties in the Slide Options group can be modified anymore. The same is true for all other groups in the Options sidebar.
Snippet Options
There are several options in the Slideshow Settings that are relevant for designing snippets. Most of these options are located in the Advanced pane:
Identifier
Each snippet should have a unique identifier. This identifier is internally by the snippet browser to track snippets and their different versions. Please note that 16:9 and 4:3 versions of the same snippet must have different identifiers! The reverse domain name system is a good choice for identifiers.
Installation Folder
This comma separated list of paths determines where a snippet will be displayed in the Snippets browser. If you simply create your own personal snippet, it will appear under “My Snippets”, but if you plan to distribute snippets, you can choose where the snippet should appear. An example is a music snippet. if you enter “Music/Relaxing,Music/Romantic”, the snippet will appear in both music categories in the browser.
Display Name
By default the Snippet browser will display the filename of the snippet (without the fms extension). However, you can also enter English, German, and French display names. If they are assigned, the display name of the current language will be shown instead of the filename.
Sort Priority
By default the snippets are sorted alphabetically in the browser. However, you can push a snippet up the list by giving it a higher sort priority number.
Universal
This options declares that a snippet can be used in slideshows of all aspect ratios. An example would be a snippet that only contains music. Obviously it doesn't matter, whether music is inserted into a 16:9 or a 4:3 slideshow.
Things are different for snippets that contain lots of placeholder images or visual effects. These might very well be aspect ratio specific. In these cases a snippet should not be marked as universal. Instead, create the same snippet multiple times, for each aspect ratio, and save it under different filenames. A non-universal snippet will only be displayed in the browser, if the aspect ratio matches.
Resize behavior
Resize behavior is the only setting that resides in the Options pane. This option is only relevant if a snippet is marked as universal. The resize behavior determines how the content of the snippet is changed, when a snippet is inserted into a slideshow with a different aspect ratio.
- No not change content
- Crop content
- Letterbox content
Saving as a Snippet
First create your template slideshow, taking into consideration everything you have learned so far:
- Create a slideshow that is generic enough that you can reuse it
- Mark the image that you intend to replace as placeholders
- Open the slideshow Settings and set Snippet Options as needed. This step is optional.
- Choose from the menu.
- Enter a snippet name and your URL. Check universal if your template slideshow can be used for all aspect ration and select how the content should be modified, when it is inserted into a slideshow with a differing aspect ratio.
 VIDEO “Creating a template slideshow”
VIDEO “Creating a template slideshow”
- Show step by step how to create and save a template slideshow.
- No need to explain every single replace and resize option here.